js中的事件
1 通过调用方法名或在“”内部写
2 通过id,使用document.getElementById实现事件
1 | <body> |
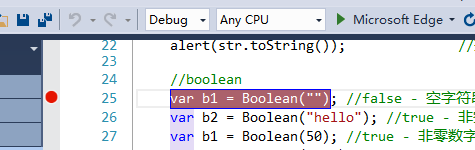
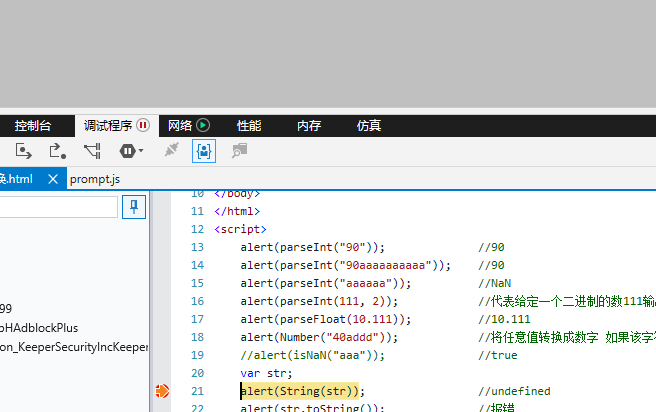
js调试
1 直接在vs中点调试,下断点
2 直接在浏览器中调试,按f12-调试
js中的函数
1 JavaScript中声明函数的方式:(无需声明返回值类型)
1 | function add(i1, i2) { |
2 不需要声明返回值类型、参数类型。函数定义以function开头。
1 | var r = add(1, 2); |
3 JavaScript中不像C#中那样要求所有路径都有返回值,没有返回值就是undefined。
4 易错:自定义函数名不要和js内置、dom内置方法重名,比如selectAll、focus等函数名不要用。//不要与系统函数重名。(在单击事件中调用自己定义的focus方法,有问题。与系统的focus()方法重名了)
注意点
1 js方法小写开头
2 js中定义名字的方法没有返回值接受到的是undefined
3 js不支持方法重载,只认最后一个
1 | function add(n1,n2) { |
1 | function add(n1, n2, n3) { |
通过
arguments实现传入多个值
2
3
4
5
6
7
8
9
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
alert(add(10, 20, 30));//60
4 return写成return {Name:’yzk’,Age:18};而不要写成:
1 | return |
原因是js会在语句末尾自动增加”分号”,如果将大括号另起一行,则return语句后自动增加“分号”后,返回值就变成了undefined了。
5
1 | var x = 10; |
匿名函数
为了解决方法名冲突(主要是导入文件)
1 写法一
1 | //js为动态类型,只有运行时才知道方法有没有返回值,所以f此时代表的是方法 |
2 写法二
1 | //跟第一种一个意思,没有接受方法而已 |
3 写法三
创建一个方法对象,参数传入:方法的参数和方法体,浏览器解析成正常方法所以效率低,不推荐
1 | var m = new Function("m", "n", "return m+n"); |
js的闭包
定义:在一定函数里面再定义一个函数,•内部函数函数能访问外部函数作用域范围内的变量,这时这个内部函数就叫做闭包。
无论这个内部函数在哪里被调用都能访问的到外部函数作用域中的那些变量。
2
3
4
5
6
7
8
9
10
var n = 100;
function f2() {
alert(n);
}
return f2();
}
var res = f1();
res();
闭包的目的:
* 通过闭包实现访问闭包外方法的局部变量(解决在匿名函数中调用局部变量相关的问题)
* 这样使得局部变量一直保存在内存中,模拟面向对象
闭包如何实现的:
* 通过作用域链(使用变量先搜索自己作用域里面的数,没有再往上搜索)
闭包模拟面向对象
闭包获取数据会长时间占用内存,尽量减少使用
js中利用函数可以模拟面向对象
2
3
4
5
6
7
8
9
10
11
12
13
14
15
//类名首字母大写以示区分
function Person(){
}
var per=new Person();
per.name="luox78";
per.age=18;
per.say=function (){
alert("hello");
}
alert(per.name);
per.say();
</script>
1 | <script> |
js里面string的常用方法
length 返回字符串长度charAt(index) 返回index位置的字符split("分隔符",limit) 多个分隔符使用正则表达式,limit代表返回个数
js中数组可以直接显示,中间是逗号隔开1
2
3
4var str = "1|2|3|4#6";
alert(str.split("|"));//1,2,3,4
//js中split使用正则,且使用直接//转义特殊字符
alert(str.split(\☆|#\));
substr(startindex,len) 返回截取start位置后len长度的字符串1
2
3var str="luox78";
alert(str.substr(2));//ox78
alert(str.substr(2,2));//ox
substring(startindex,stopindex) 返回截取start位置到stop位置的字符串1
alert(str.substring(0,3));//luo
toUpperCase() toLowerCase() 返回大写,小写match() replace() search() 后面dom部分涉及indexOf("str",position) 返回str的索引位置, str指想找的字符串,position指想找的第几个